|
Denne effekten virker kun på de nyeste
versjonene av Internet Explorer så vidt jeg vet. Koden
gjør at man setter de fargene man selv ønsker
på scrollbaren.
Dette kan gi en bra helhet i siden, særlig
når man bruker frames og kanskje får mange av
de rullende boksene på kryss og tvers. Disse blir da
lett skjemmende når de ikke står i stil med fargebruken
på hjemmesiden.
Koden legges til i body-klassen. Man kan angi
fargen på alle delene av scrollbaren. Som du ser består
den av ganske mange deler. Du får prøve deg frem
med å endre farger på hver enkelt del og se hva
som er hva. Her er koden jeg har brukt:
body
{
scrollbar-face-color: #8EB4DA;
scrollbar-shadow-color: #00215a;
scrollbar-highlight-color:#D0D7E1;
scrollbar-3dlight-color: #00215a;
scrollbar-darkshadow-color: #3870A8;
scrollbar-track-color: #2870A8;
scrollbar-arrow-color: #00215a;
}
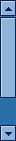
Scrollbaren blir da seende slik ut: 
|